- Google Material Design 正體中文版
- 介紹
- 1. Material Design
- 2. What is material?
- 3. Animation
- 4. Style
- 5. Layout
- 6. Components
- 7. Pattern
- 8. Usability
- 9. Resources
- 10. What's new
文字輸入框
輸入框允許使用者輸入文字。可以是單行,啟用有或沒有捲軸,或者是多行,並且也可以具有圖示的輸入框。接觸時輸入框位置會放置游標,並且自動顯示鍵盤。除了打字之外,文字輸入框允許其他各種任務,例如文字選擇(剪下,複製,貼上)以及資料透過自動完成功能查詢。詳見 模式> 文字選擇設計
文字輸入框可以有不同的類型。類型決定什麼樣的字符可以允許在領域裡,可能會提示虛擬鍵盤優化字符的佈局。常見類型包含數字,文字,電子信箱,電話號碼,個人姓名,帳號,網址,街道位置,信用卡號碼,PIN 以及查詢功能。
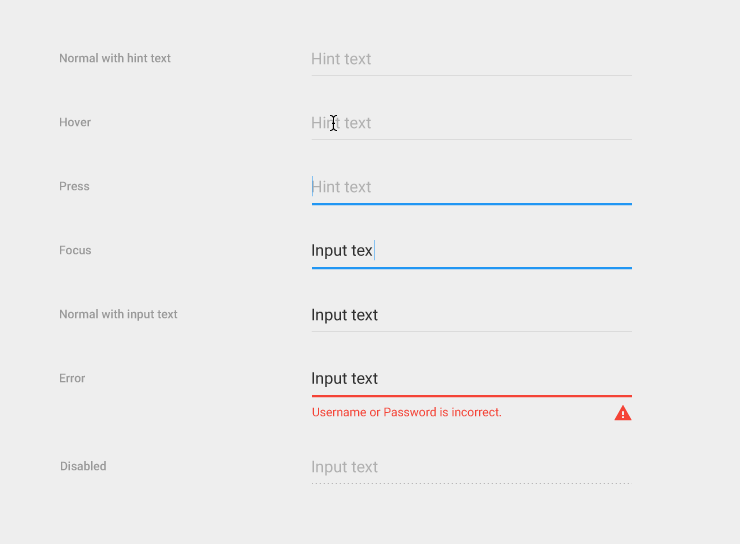
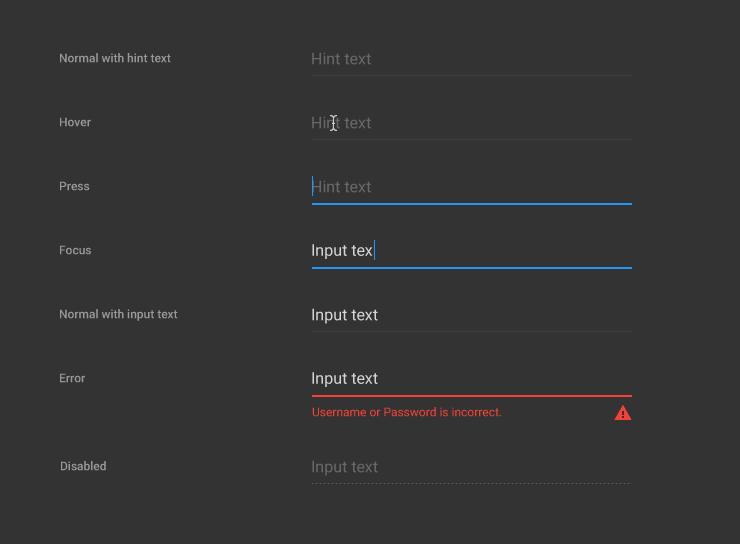
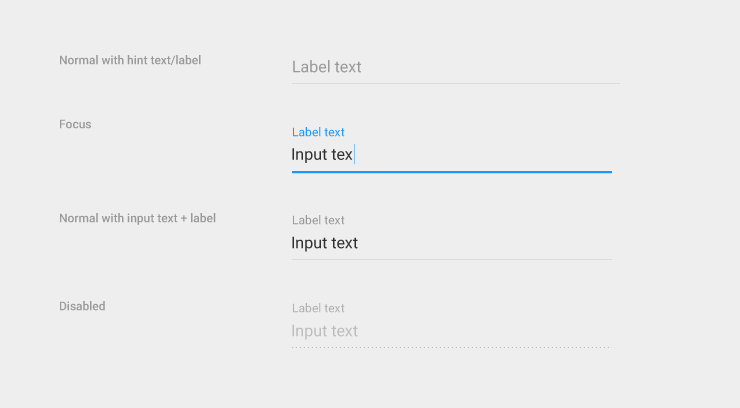
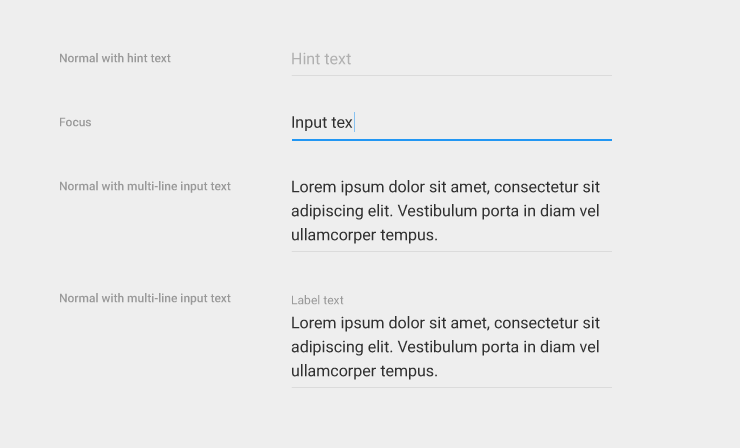
單行文字框
單行欄位在輸入時會自動從內文的左方直到游標至輸入框的右方邊緣


亮色主題
- 提示及輸入字體: Roboto Regular 16 sp
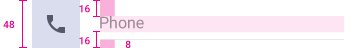
- 方塊高度:48 dp
- 文字的上下內距: 16 dp
- 輸入框分隔器內距: 8 dp

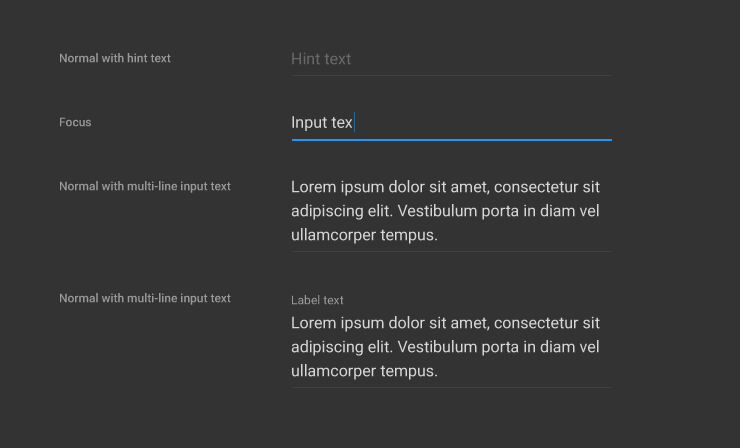
暗色主題

紅線

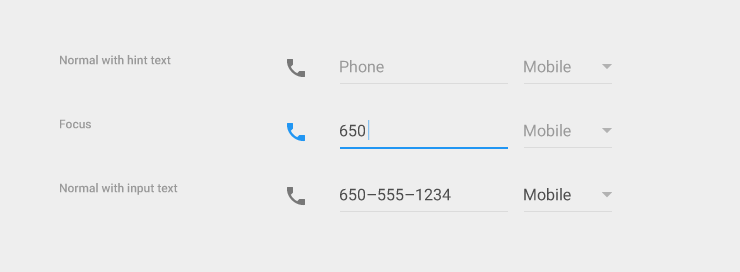
包含圖示的亮色主題
- 提示及輸入字體: Roboto Regular 16 sp
- 方塊高度: 48 dp
- 文字的上下內距: 16 dp
- 輸入框分隔器內距: 8dp

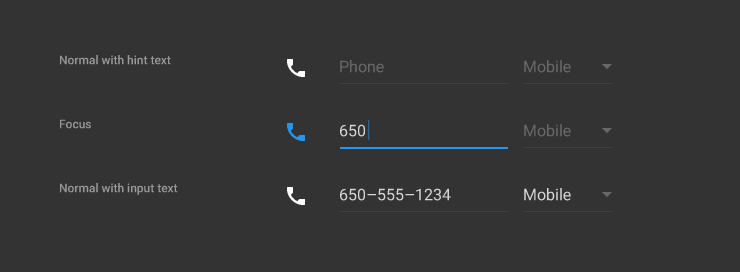
包含圖示的暗色主題

紅線

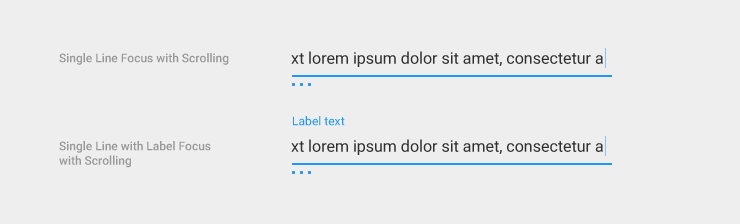
包含滾動的單行文字框
搭配捲軸的單行輸入框
當單列欄的輸入框是很長且跨越多行,則輸入框應該啟用滾動方式以能夠容納文字
在滾動文字輸入框時,有個圖形畫的指示器顯示在線的下方。觸碰時將會跳至字串的最前方。
亮色主題

暗色主題

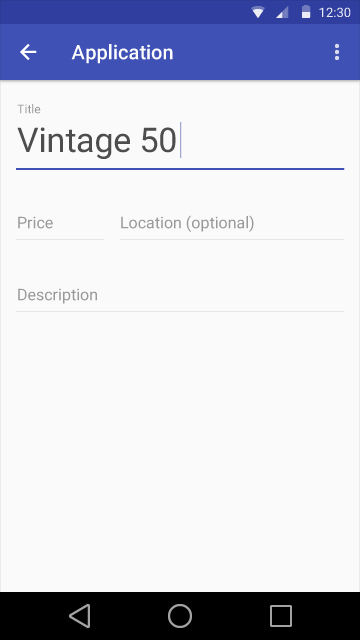
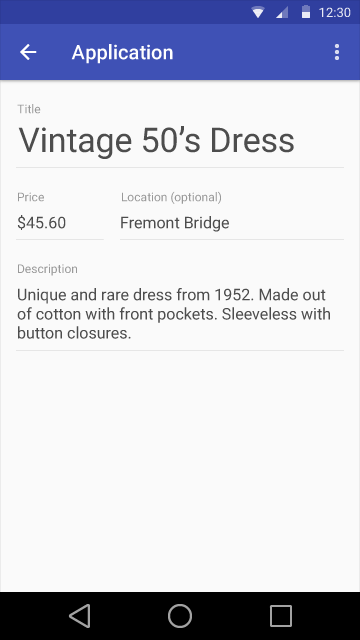
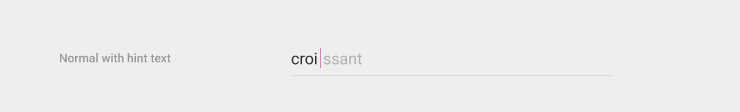
浮動文字
浮動的文字
當使用者正在輸入框輸入字串時,標籤將會浮動地移至欄位的上方

亮色主題
- 提示及輸入字體: Roboto Regular 16 sp
- 標籤字體: Roboto Regular 12 sp
- 區塊高度: 72dp
- 文字的上下內距: 16dp
- 輸入框分隔器內距: 8dp

暗色主題

紅線

多行輸入框
多行輸入框當超過字寬度時會自動換行至新的列,並且在游標到最下緣的時候會出現垂直捲軸


亮色主題
- 提示及輸入字體: Roboto Regular 16 sp
- 標籤字體: Roboto Regular 12 sp
- 文字的上下內距: 16 dp
- 輸入框分隔器內距: 8 dp

暗色主題

紅線

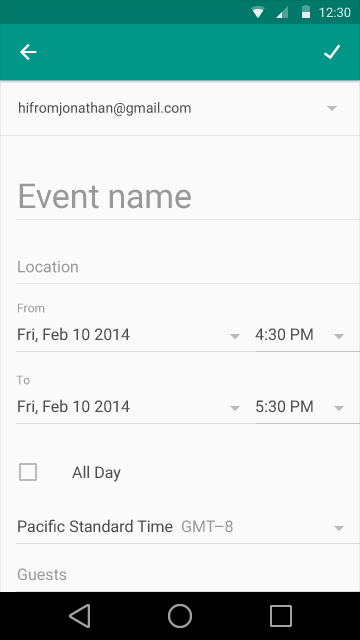
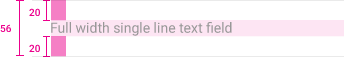
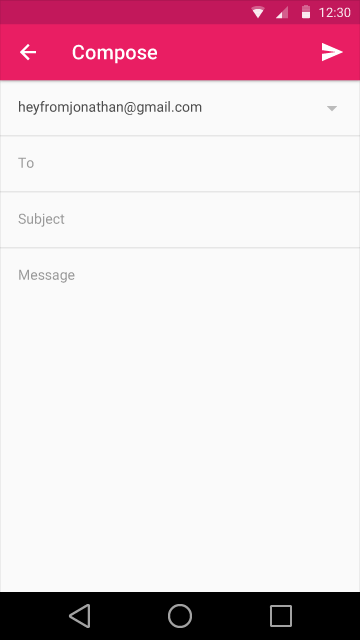
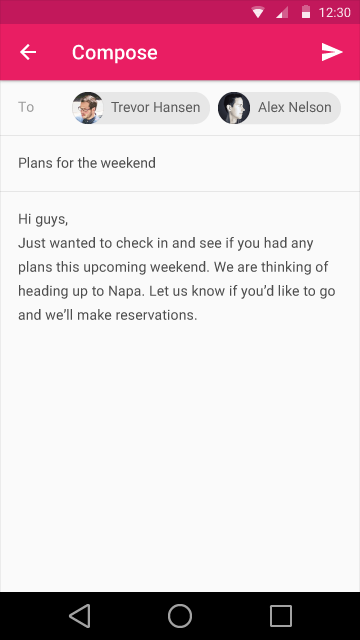
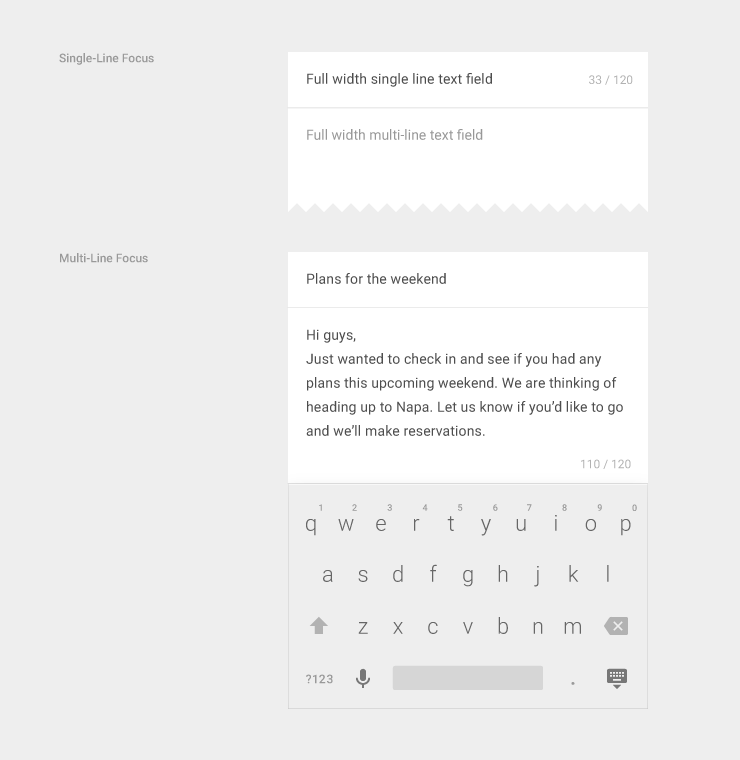
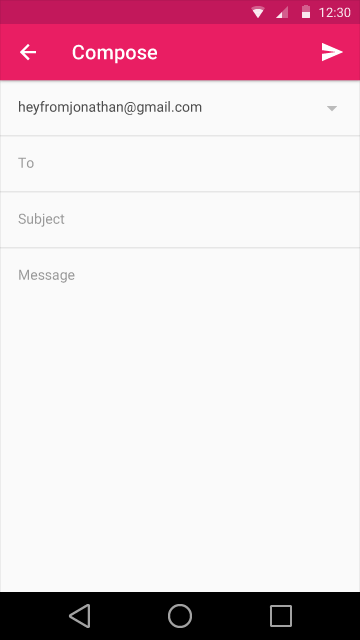
全寬輸入框
全寬輸入框適合用在較深入的工作項目


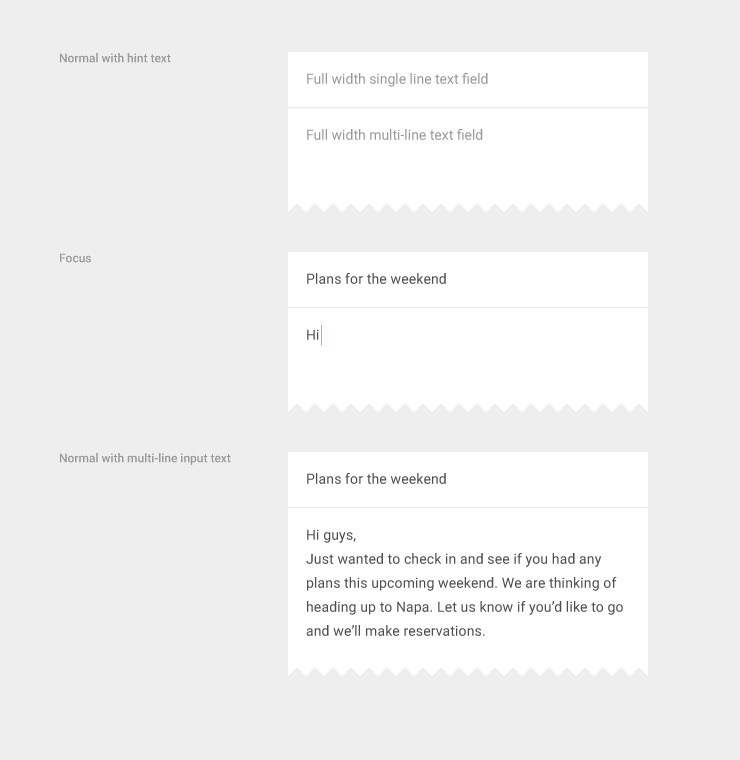
單行與多行輸入框
- 提示及輸入字體: Roboto Regular 16 sp
- 文字的上下內距:: 20 dp

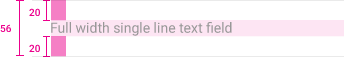
紅線

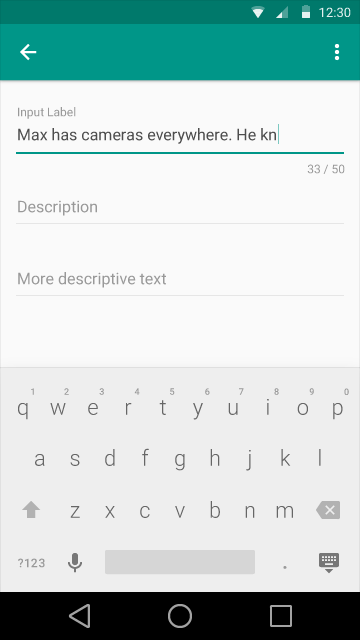
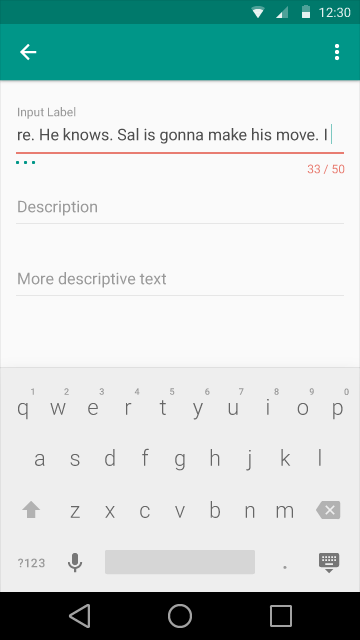
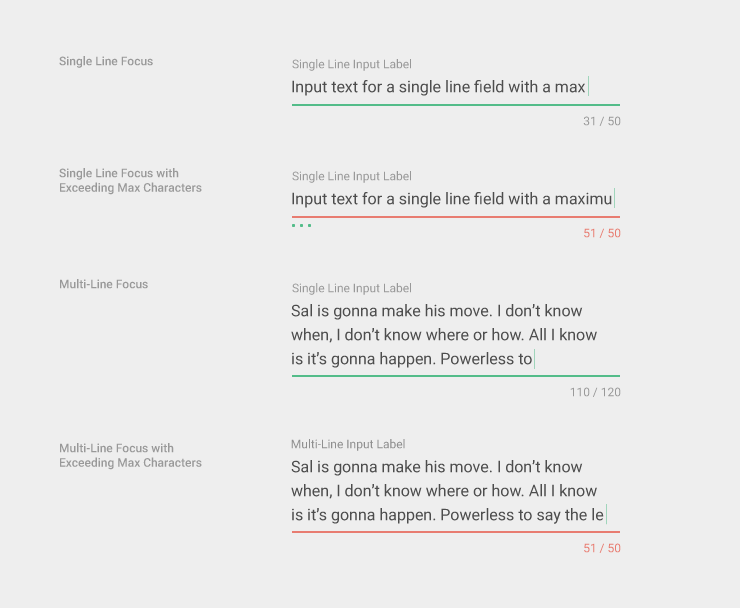
字元數
在欄位上使用字元數可作為字數的限制提醒
包含字元數的單行輸入框
字元數是採用 Roboto Regular 12sp


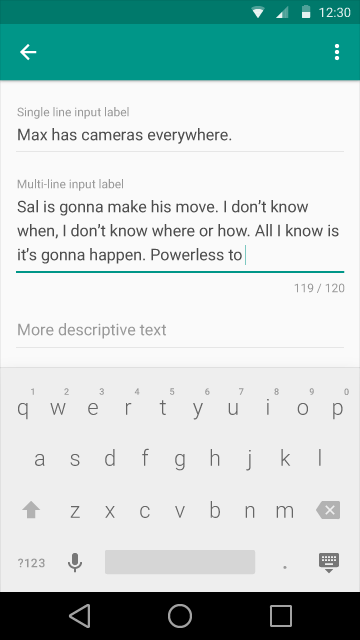
包含字元數的多行輸入框
- 字元數的文字: Roboto Regular 12 sp



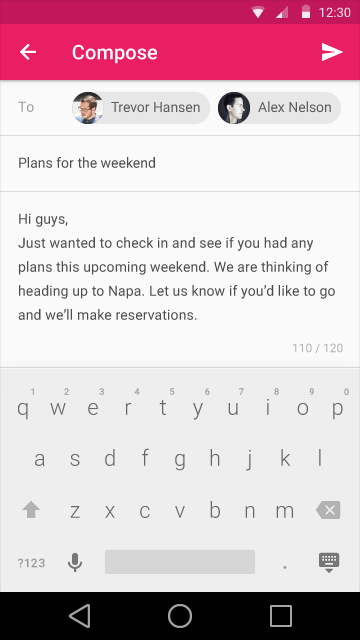
包含字元數的全寬輸入框



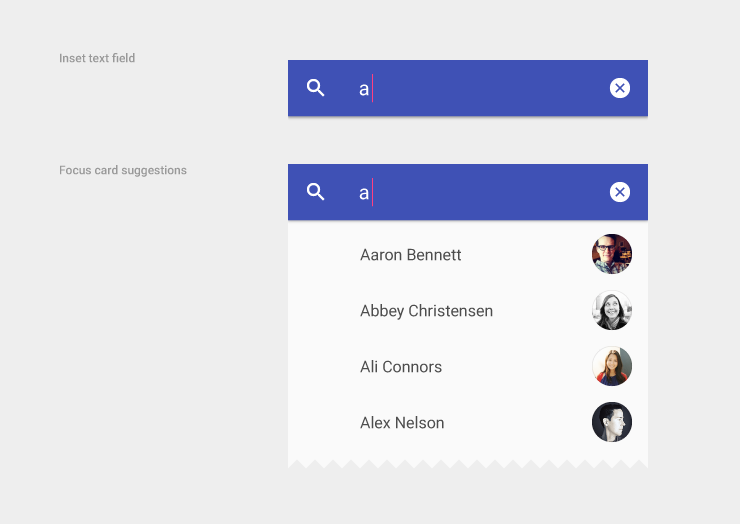
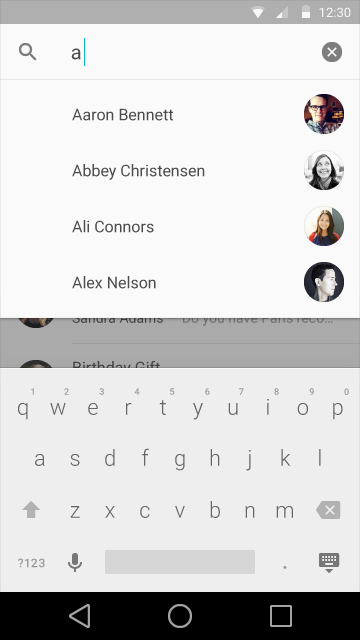
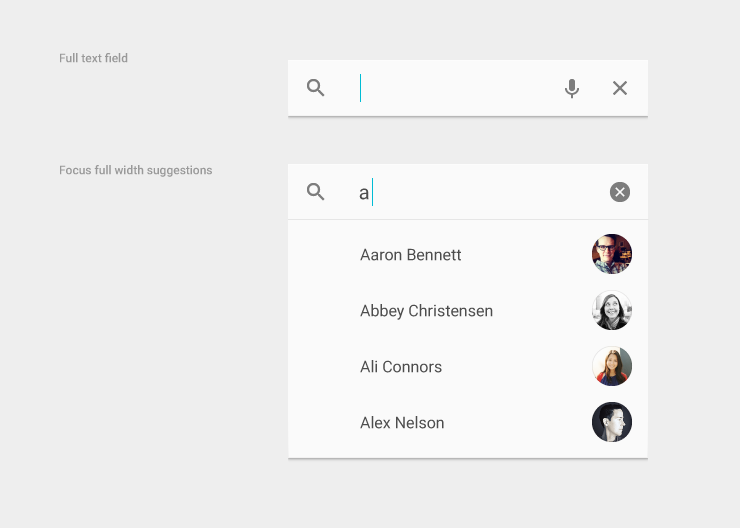
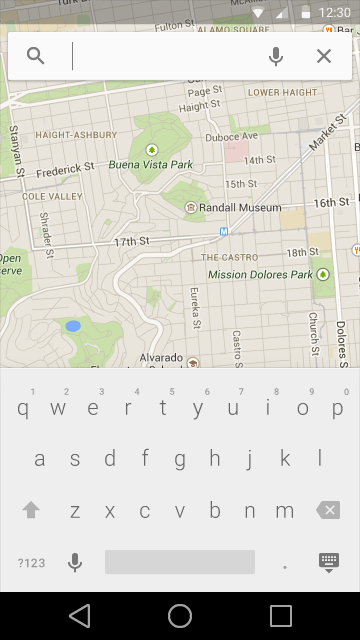
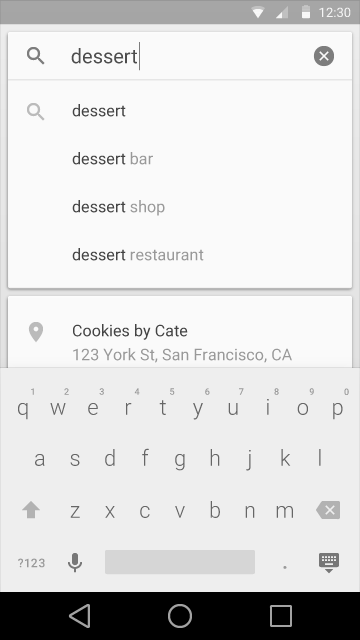
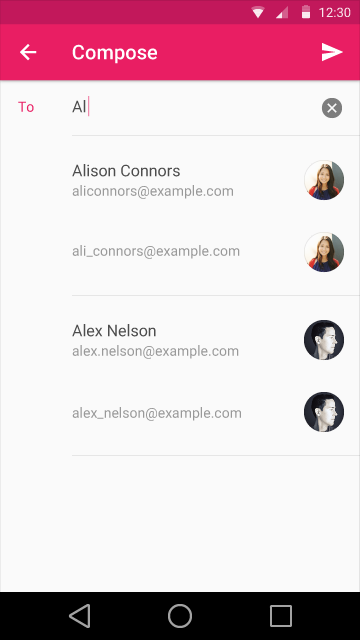
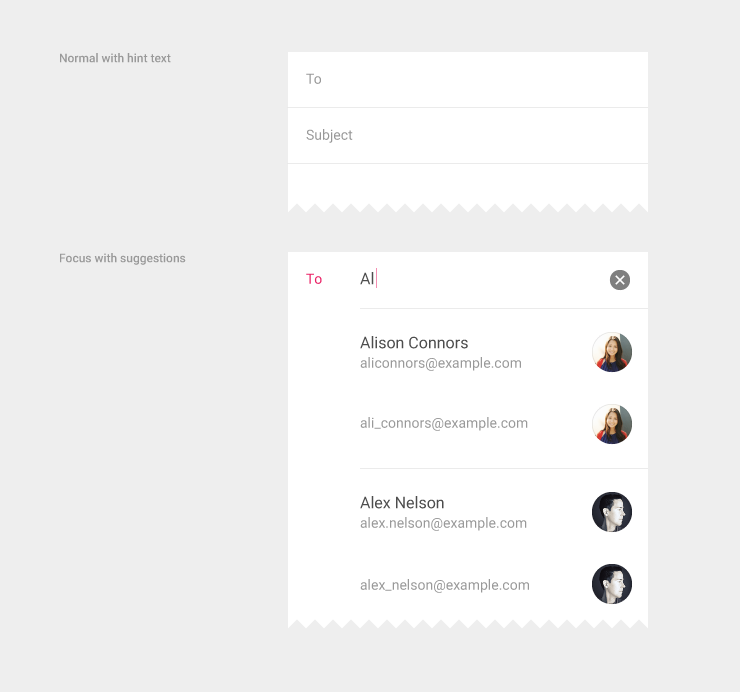
自動輸入文字輸入框
使用自動完成輸入框的時候,將會彈出視窗在當前頁面即時提供建議或者完整文字,如此使用者可以更精確以及更高效率的輸入訊息。


全寬自動輸入框

插入自動完成



全寬行內輸入框自動完成



行內輸入框自動完成

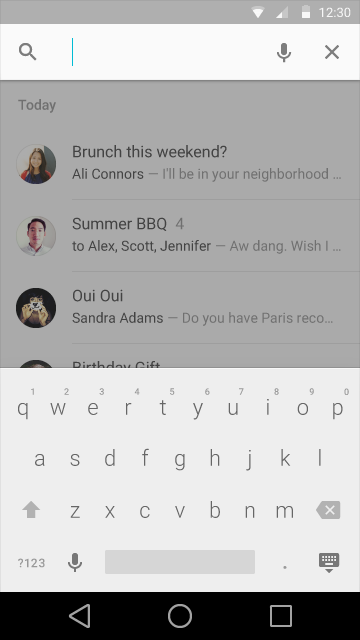
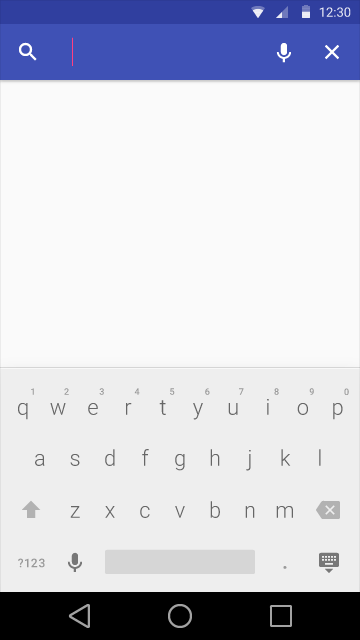
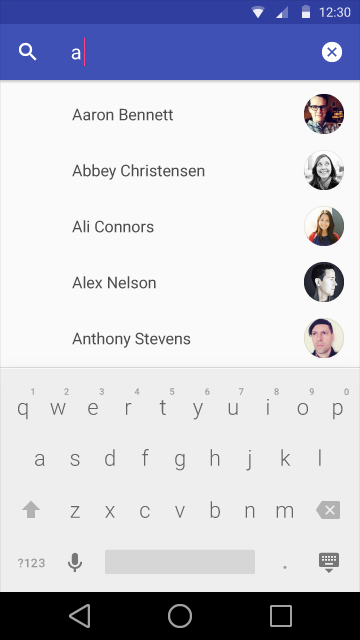
搜尋篩選器
功能列能夠作為輸入框的欄位。依照類型,其下方的內容進行篩選與排序。


功能列上全寬的輸入框