- Google Material Design 正體中文版
- 介紹
- 1. Material Design
- 2. What is material?
- 3. Animation
- 4. Style
- 5. Layout
- 6. Components
- 7. Pattern
- 8. Usability
- 9. Resources
- 10. What's new
副標題
副標題是列表區塊用,它用來區分一般列表或網格列表的區域,傳統上是用來過濾或是排列的指標。副標題可以顯示在區塊內或者是其相關聯的內容,舉例來說:在它相鄰垂直欄旁。在滾動的時候,副標題固定在畫面的上方,直到內容離開的畫面或是到達下一個副標題。強化視覺的群組,將系統化的色彩套用在你的副標題。
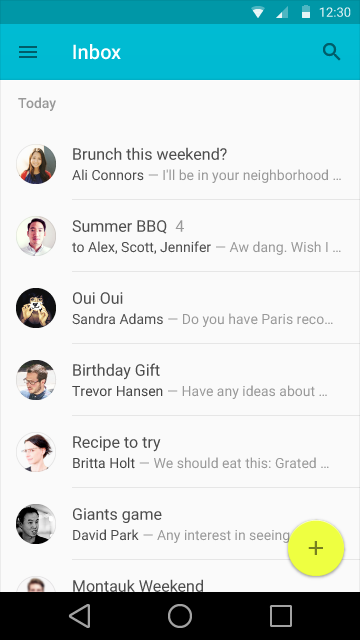
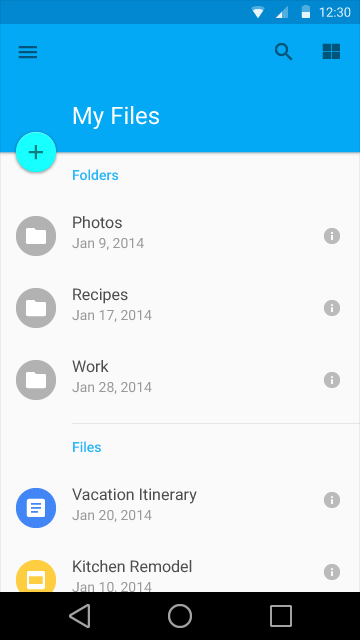
列表副標題
區塊的高度 48 dp
副標題字體: Roboto Medium 14sp
副標題在清單中應該對齊圖示或頭像的左側,除非有一個重要的功能在這。
如果那一個功能對齊了頭像/圖示左側,那麼副標題則會對齊清單中的內文。



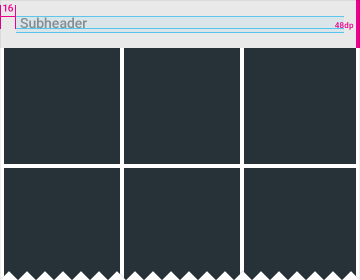
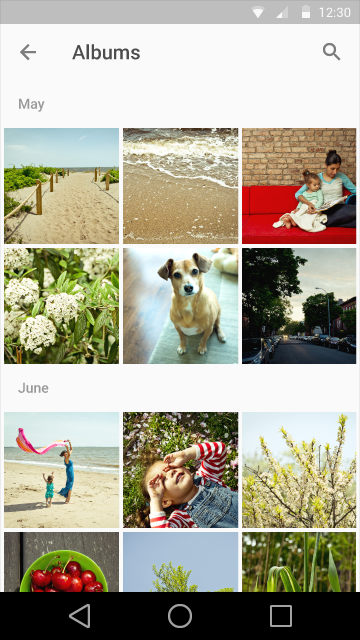
網格副標題
區塊的高度 48 dp
副標題字體: Roboto Medium 14 sp
副標題是被對齊距離左方16 dp的邊緣。


翻譯:Casper