- Google Material Design 正體中文版
- 介紹
- 1. Material Design
- 2. What is material?
- 3. Animation
- 4. Style
- 5. Layout
- 6. Components
- 7. Pattern
- 8. Usability
- 9. Resources
- 10. What's new
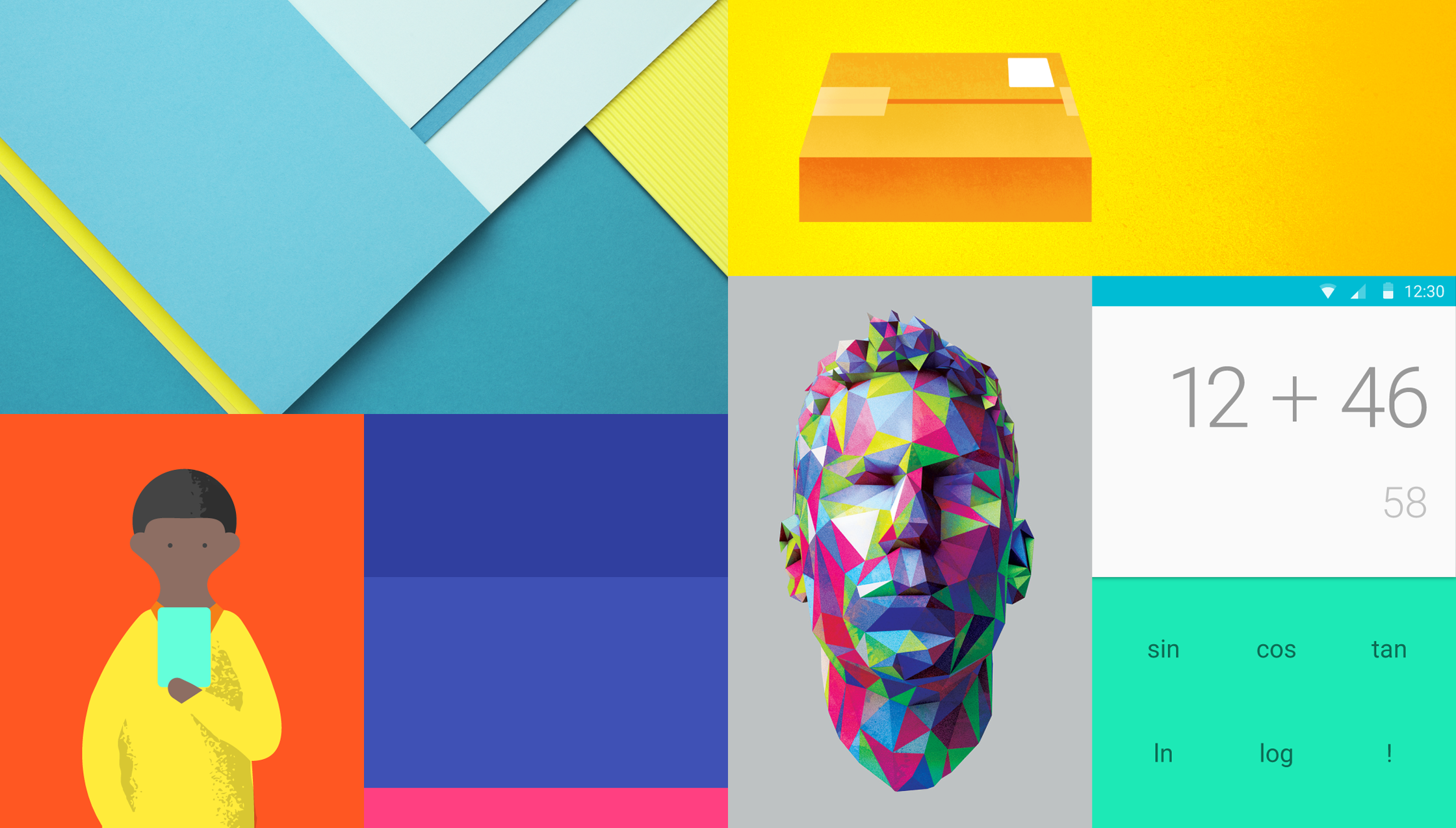
顏色

顏色的靈感是來自於設置在寧靜場合之中強調色的標示,參考當代建築、道路標誌、地面標線 以及體育場地給的啟發。強調明顯的陰影及聚光,使用意想不到的鮮豔色彩。
Color Swatch 0.13 MB (.zip)
色票
色票包含了基本色和強調色,可以被用來繪圖或是發展成你的品牌色。它們被設計成彼此相互協調。
這些色票從基本色開始填滿色譜,建立一個完整的色票,可供Android、網頁及iOS使用。 Google建議在你的應用程式中使用這500色作為基本色,其他顏色則作為強調色。
0.02 MB (.zip)
- Red 500 #f44336
- #ffebee
- 100#ffcdd2
- #ef9a9a
- 300#e57373
- #ef5350
- 500#f44336
- #e53935
- 700#d32f2f
- #c62828
- #b71c1c
- A100#ff8a80
- #ff5252
- #ff1744
- A700#d50000
- Pink 500 #e91e63
- #fce4ec
- 100#f8bbd0
- #f48fb1
- 300#f06292
- #ec407a
- 500#e91e63
- #d81b60
- 700#c2185b
- 800#ad1457
- 900#880e4f
- A100#ff80ab
- #ff4081
- #f50057
- A700#c51162
- Purple 500 #9c27b0
- #f3e5f5
- 100#e1bee7
- #ce93d8
- 300#ba68c8
- #ab47bc
- 500#9c27b0
- #8e24aa
- 700#7b1fa2
- #6a1b9a
- #4a148c
- A100#ea80fc
- #e040fb
- #d500f9
- A700#aa00ff
- Deep Purple 500 #673ab7
- #ede7f6
- 100#d1c4e9
- #b39ddb
- 300#9575cd
- #7e57c2
- 500#673ab7
- #5e35b1
- 700#512da8
- #4527a0
- #311b92
- A100#b388ff
- #7c4dff
- #651fff
- A700#6200ea
- Indigo 500 #3f51b5
- #e8eaf6
- 100#c5cae9
- #9fa8da
- 300#7986cb
- #5c6bc0
- 500#3f51b5
- #3949ab
- 700#303f9f
- #283593
- #1a237e
- A100#8c9eff
- #536dfe
- #3d5afe
- A700#304ffe
- Blue 500 #2196f3
- #e3f2fd
- 100#bbdefb
- #90caf9
- 300#64b5f6
- #42a5f5
- 500#2196f3
- #1e88e5
- 700#1976d2
- #1565c0
- #0d47a1
- A100#82b1ff
- #448aff
- #2979ff
- A700#2962ff
- Light Blue 500 #03a9f4
- #e1f5fe
- 100#b3e5fc
- #81d4fa
- 300#4fc3f7
- #29b6f6
- 500#03a9f4
- #039be5
- 700#0288d1
- #0277bd
- #01579b
- A100#80d8ff
- #40c4ff
- #00b0ff
- A700#0091ea
- Cyan 500 #00bcd4
- #e0f7fa
- 100#b2ebf2
- #80deea
- 300#4dd0e1
- #26c6da
- 500#00bcd4
- #00acc1
- 700#0097a7
- #00838f
- #006064
- A100#84ffff
- #18ffff
- #00e5ff
- A700#00b8d4
- Teal 500 #009688
- #e0f2f1
- 100#b2dfdb
- #80cbc4
- 300#4db6ac
- #26a69a
- 500#009688
- #00897b
- 700#00796b
- #00695c
- #004d40
- A100#a7ffeb
- #64ffda
- #1de9b6
- A700#00bfa5
- Green 500 #4caf50
- #e8f5e9
- 100#c8e6c9
- #a5d6a7
- 300#81c784
- #66bb6a
- 500#4caf50
- #43a047
- 700#388e3c
- #2e7d32
- #1b5e20
- A100#b9f6ca
- #69f0ae
- #00e676
- A700#00c853
- Light Green 500 #8bc34a
- #f1f8e9
- 100#dcedc8
- #c5e1a5
- 300#aed581
- #9ccc65
- 500#8bc34a
- #7cb342
- 700#689f38
- #558b2f
- #33691e
- A100#ccff90
- #b2ff59
- #76ff03
- A700#64dd17
- Lime 500 #cddc39
- #f9fbe7
- 100#f0f4c3
- #e6ee9c
- 300#dce775
- #d4e157
- 500#cddc39
- #c0ca33
- 700#afb42b
- #9e9d24
- #827717
- A100#f4ff81
- #eeff41
- #c6ff00
- A700#aeea00
- Yellow 500 #ffeb3b
- #fffde7
- 100#fff9c4
- #fff59d
- 300#fff176
- #ffee58
- 500#ffeb3b
- #fdd835
- 700#fbc02d
- #f9a825
- #f57f17
- A100#ffff8d
- #ffff00
- #ffea00
- A700#ffd600
- Amber 500 #ffc107
- #fff8e1
- 100#ffecb3
- #ffe082
- 300#ffd54f
- #ffca28
- 500#ffc107
- #ffb300
- 700#ffa000
- #ff8f00
- #ff6f00
- A100#ffe57f
- #ffd740
- #ffc400
- A700#ffab00
- Orange 500 #ff9800
- #fff3e0
- 100#ffe0b2
- #ffcc80
- 300#ffb74d
- #ffa726
- 500#ff9800
- #fb8c00
- 700#f57c00
- #ef6c00
- #e65100
- A100#ffd180
- #ffab40
- #ff9100
- A700#ff6d00
- Deep Orange 500 #ff5722
- #fbe9e7
- 100#ffccbc
- #ffab91
- 300#ff8a65
- #ff7043
- 500#ff5722
- #f4511e
- 700#e64a19
- #d84315
- #bf360c
- A100#ff9e80
- #ff6e40
- #ff3d00
- A700#dd2c00
- Brown 500 #795548
- #efebe9
- 100#d7ccc8
- #bcaaa4
- 300#a1887f
- #8d6e63
- 500#795548
- #6d4c41
- 700#5d4037
- #4e342e
- #3e2723
- Grey 500 #9e9e9e
- #fafafa
- 100#f5f5f5
- #eeeeee
- 300#e0e0e0
- #bdbdbd
- 500#9e9e9e
- #757575
- 700#616161
- #424242
- #212121
- 1000#000000
- #ffffff
- Blue Grey 500 #607d8b
- #eceff1
- 100#cfd8dc
- #b0bec5
- 300#90a4ae
- #78909c
- 500#607d8b
- #546e7a
- 700#455a64
- #37474f
- #263238
- Black#000000
- #ffffff
使用者介面的顏色運用
選擇你的色票
從主要色票中選擇的基本色調侷限在三種以內,次要色票中則選擇一種強調色 強調色依情況,是可有可無的預備方案。
關聯
定義你的應用程式色票

範例:主要色票

範例:次要色票
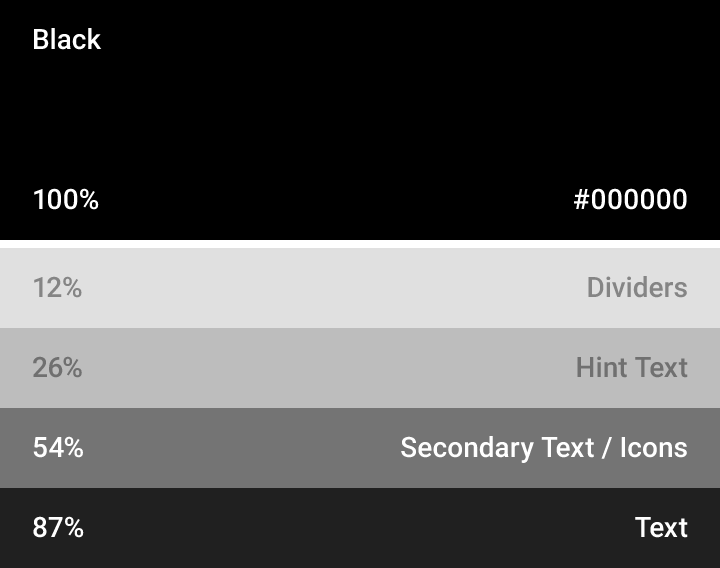
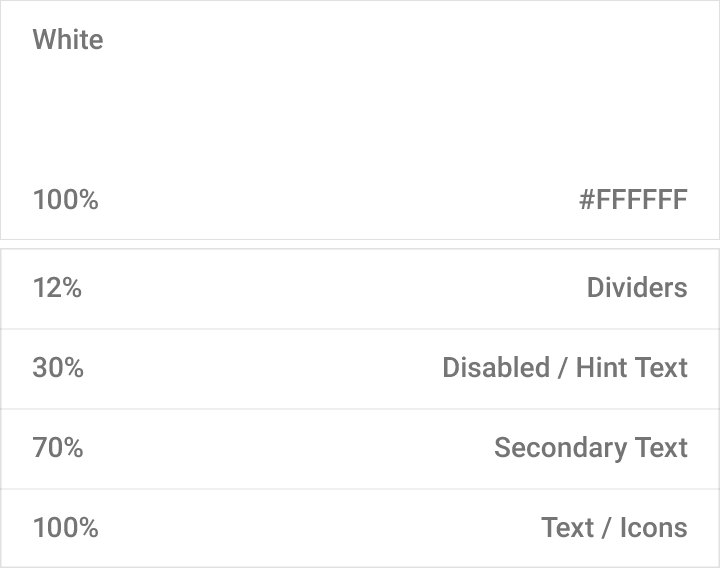
在灰階文字、icon以及分隔線上使用alpha值
為了傳達層次化的訊息,可以使用深淺不同的文字。白色背景文字的標準alpha值為87%(#000000)。次要文字,也就是視覺階層上再低一階的文字,則應該有54%(#000000)的alpha值。像那些在文字欄位和標籤上給使用者看的文字提示,應該有更低階的視覺效果,適用26%(#000000)的alpha值。
其他元件,如icon與分隔線,也可使用黑色背景的alpha值來取代實心顏色,這樣可以確保它們在任何顏色背景上都可發揮作用。


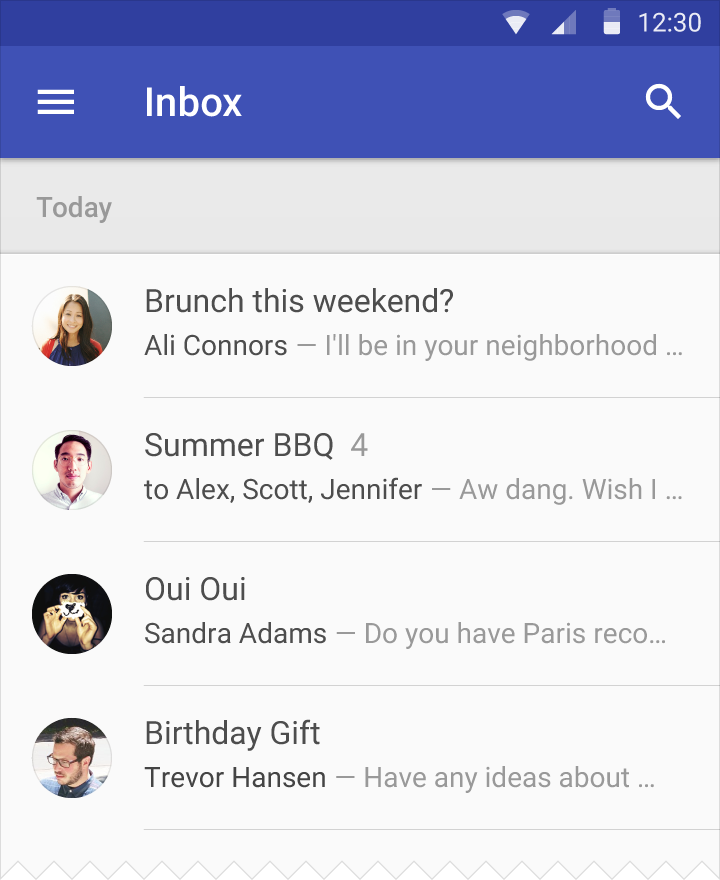
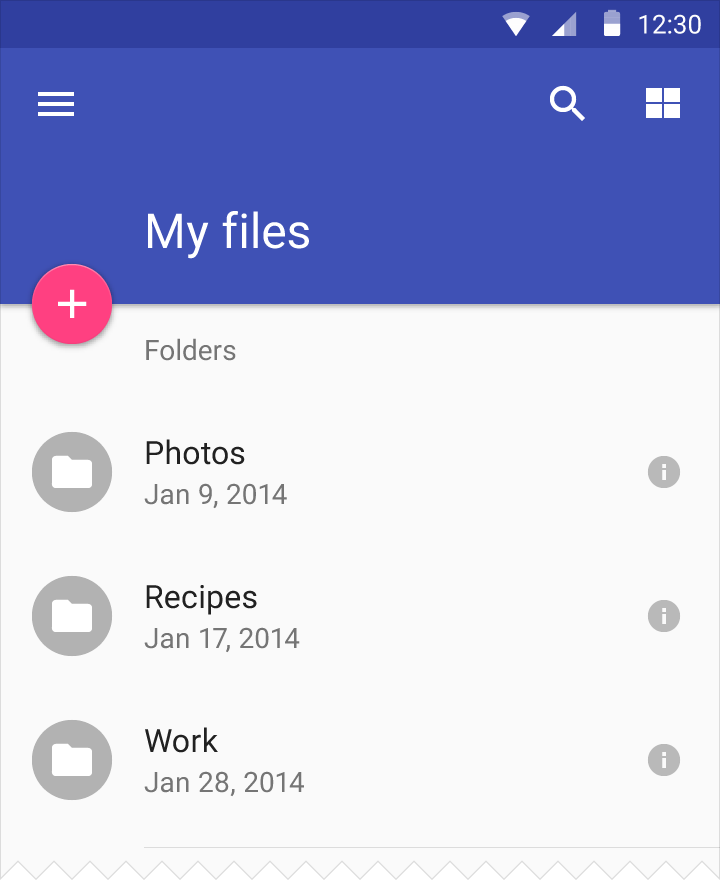
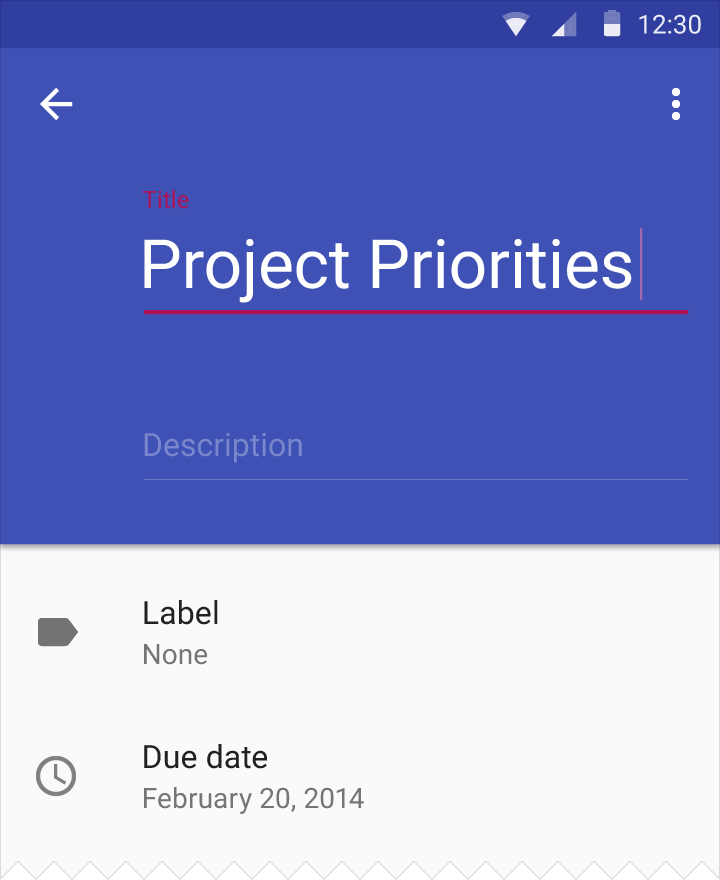
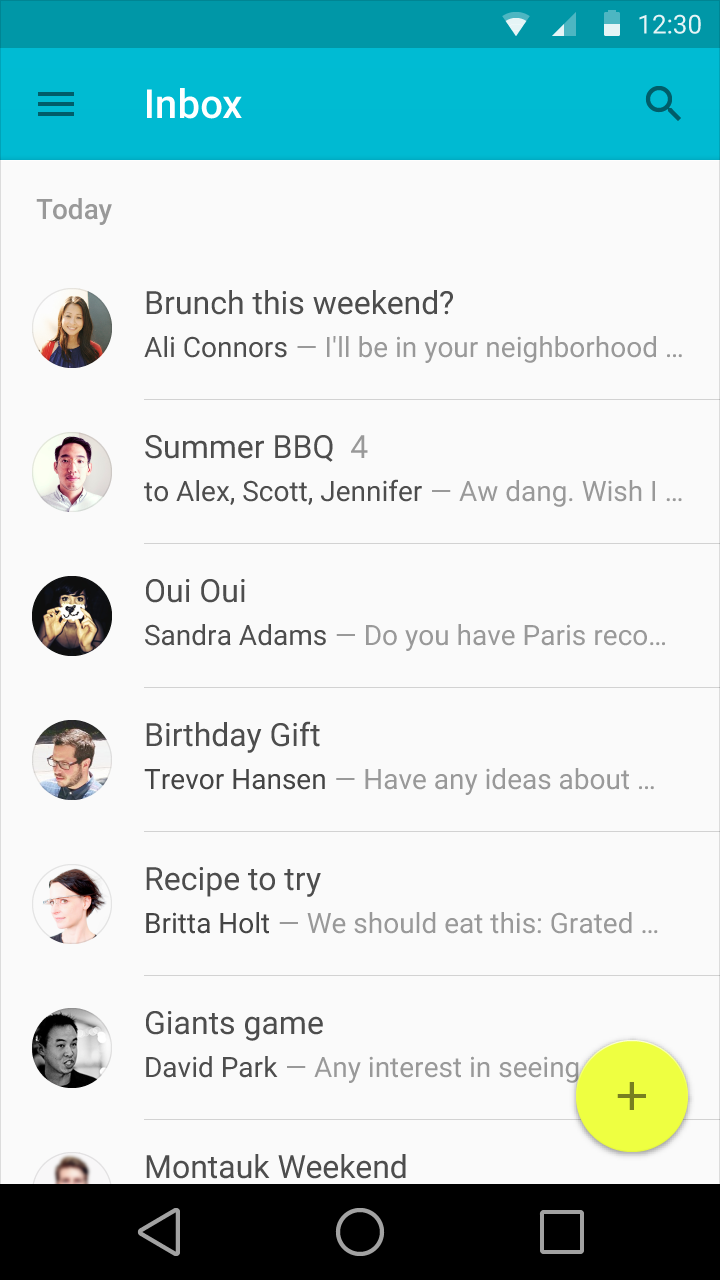
工具欄與狀態欄
工具欄以及更大的色塊應該使用主要色500,這應該是你的應用程式主色,狀態欄應該是主要色的較暗色調700。
大膽地在大面積的區塊上使用顏色是被鼓勵的,你所選擇的色票上的不同顏色,可以使用在應用程式介面中的不同元件上。


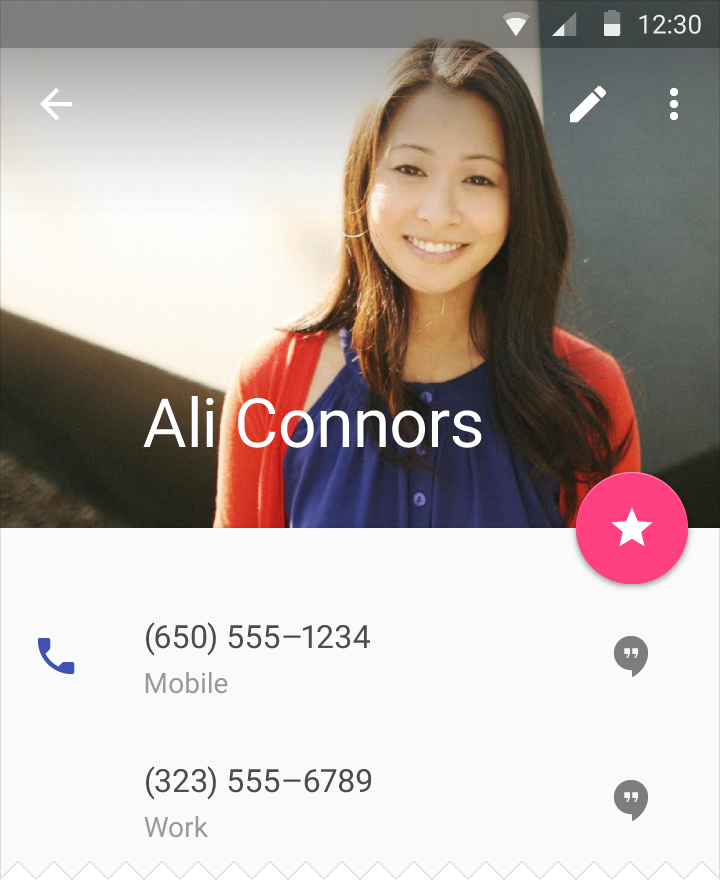
強調色
強調色用於您的主要操作按鈕以及元件上,如開關或滑桿。



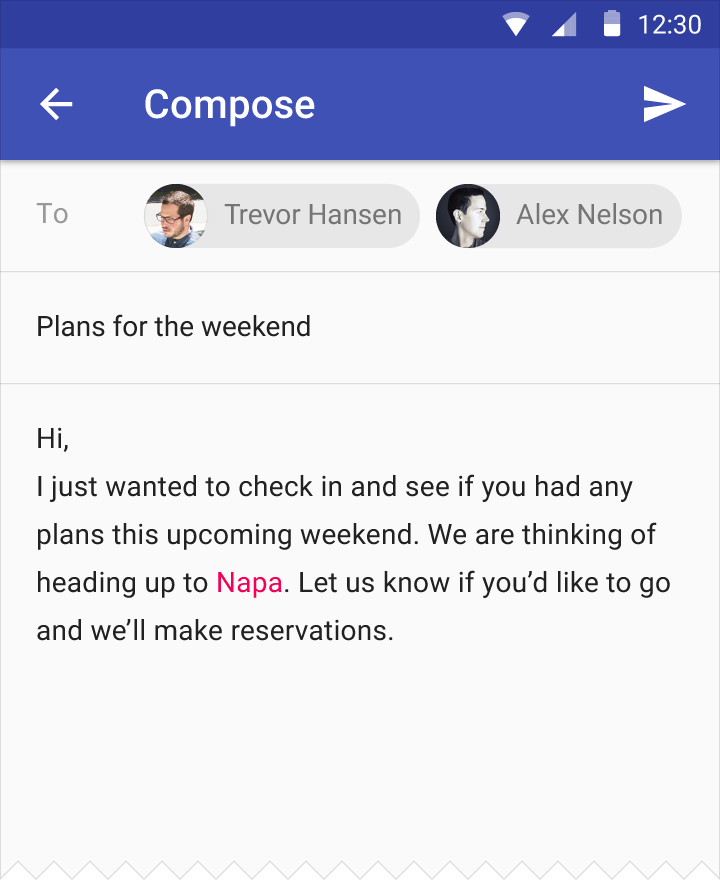
好的做法
僅使用強調色在內文中強調連結

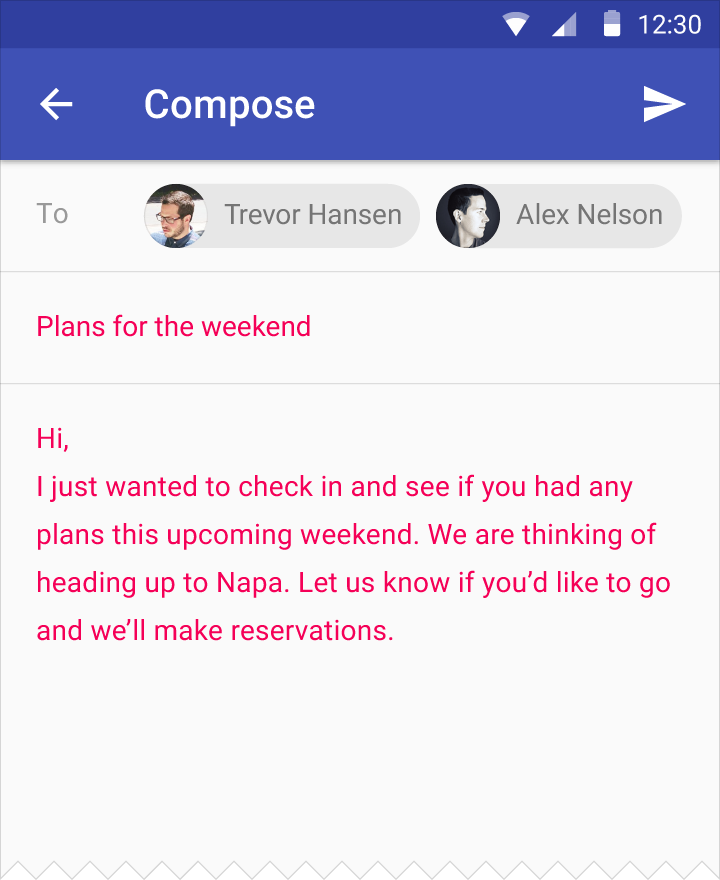
不好的做法
別使用強調色強調整個內文

好的做法

不好的做法
別在應用程式欄或大面積區域上使用強調色。避免在浮動按鈕和背景上使用相同的色彩。
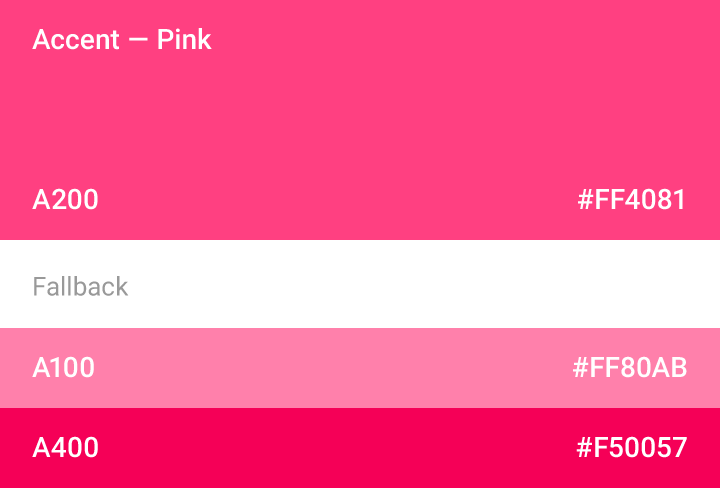
備用強調色
如果你的強調色對於背景來說實在太亮或太暗,你可以選擇比起原來的強調色更亮或更暗的顏色。如果你的強調色起不了任何作用,在白色背景上使用主要色500。如果你的背景已經是主要色500,可使用100%的白色或54%的黑色。

好的做法

不好的做法
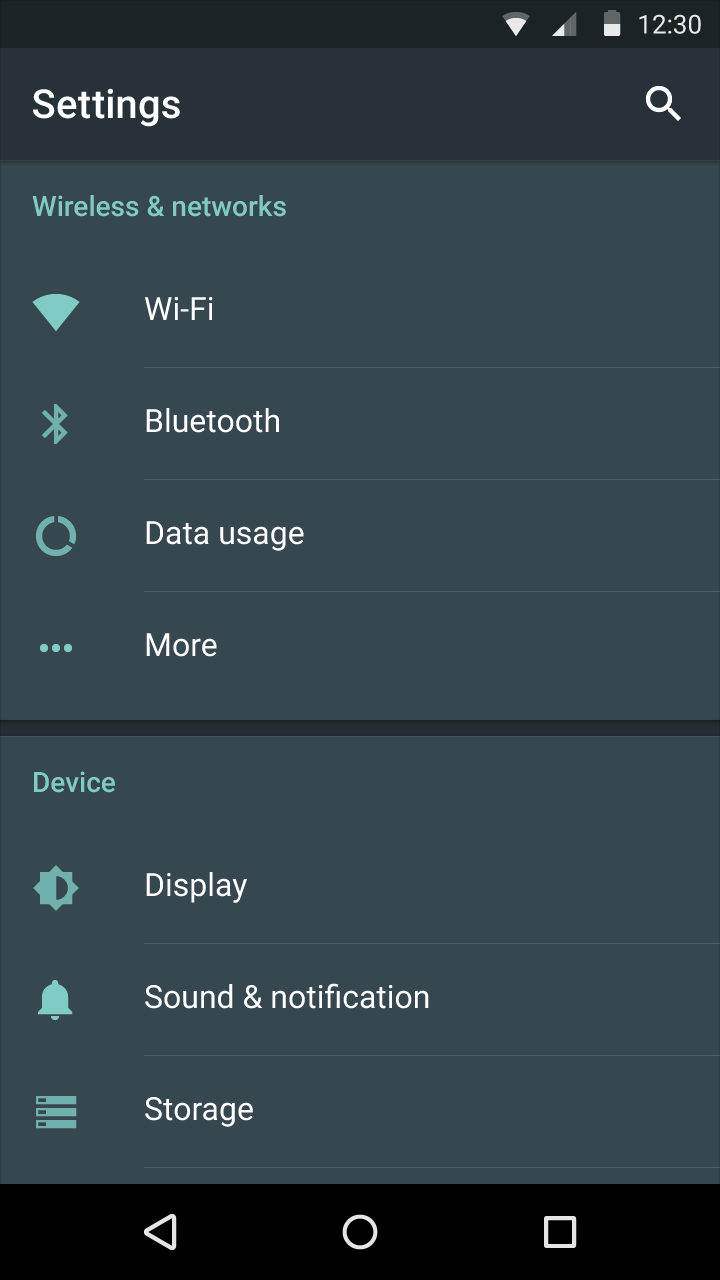
主題
主題讓你在應用程式上有一致性的風格。主題指定了表面的暗色、陰影的階層以及墨水元件的適當透明度。
為了促進應用程式之間的一致性,有兩個主題可供選擇:明亮系及暗色系。
1.23MB (.ai)
自定義屬於你的品牌識別


翻譯: Tillonter
更新:Casper